FIGYELEM: ENNEK A FUNKCIÓNAK A HASZNÁLATÁHOZ SZÜKSÉG VAN A SIMPLE PAY ENDEGÉLYEZÉSI BEÁLLÍTÁSÁRA, ANÉLKÜL EZ AUTOMATIKUSAN NEM MŰKÖDIK. KERESS BIZALOMMAL ÉS JELZEM A SIMPLE PAY-NEK A HONLAPOT AMIN KERESZTÜL SZERETNÉL JEGYET ÉRTÉKESÍTENI.
Ebben a fejezetben azt mutatom meg, hogy a jegyértékesítést hogyan lehet beépíteni meglévő honlapba.
Ezt kétféleképpen tudjuk megtenni:
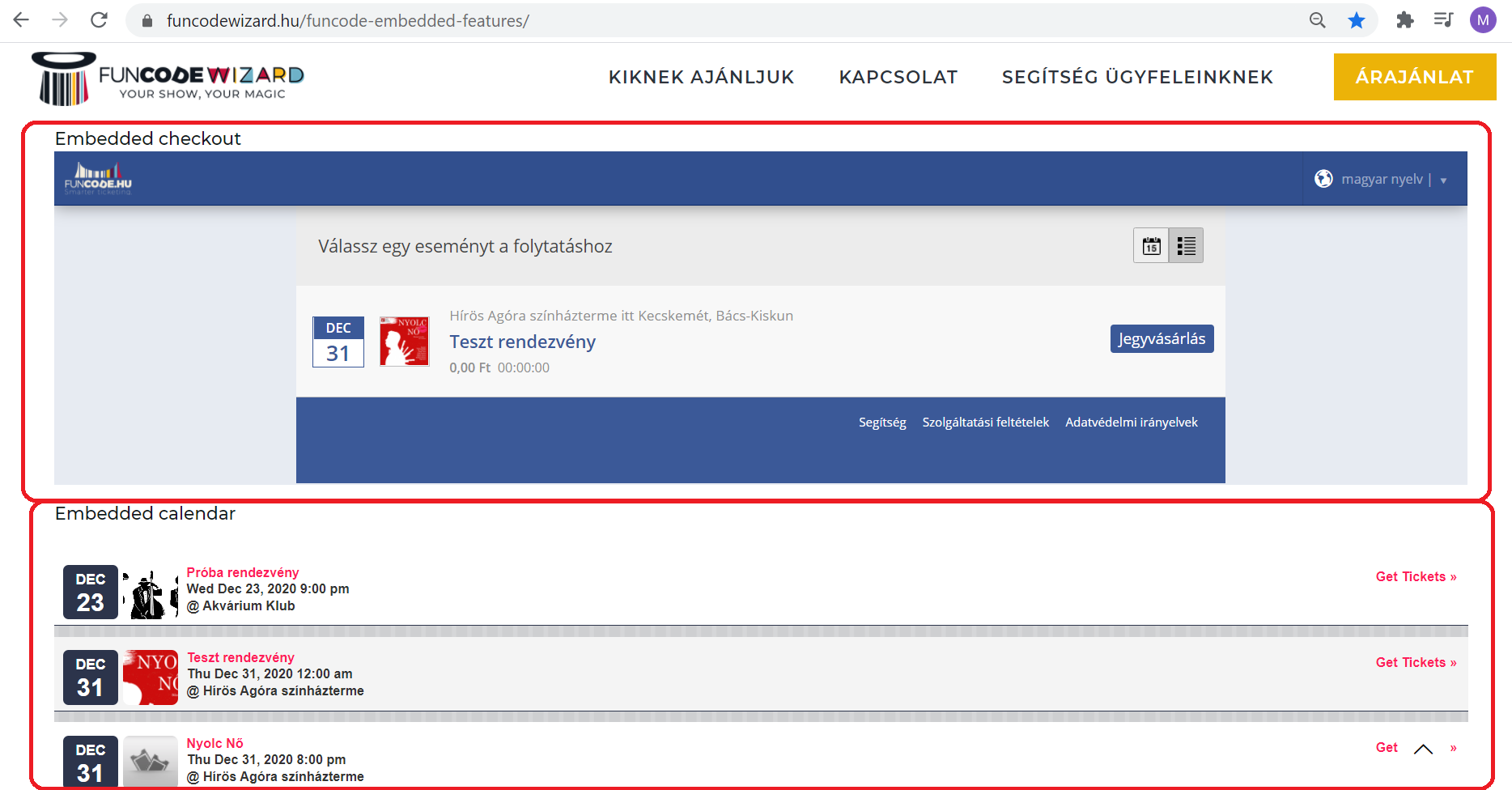
„Embeeded Chechkout” (Magát a jegyértékesítést építi bele egy az egybe a honlapba, amikor vásárolnak a te honlapodon maradnak)
„Embeeded Calendar” (Naptár szerűen építi bele a honlapba, vásárláskor a mi oldalunkra irányítja őket)

Embedded Checkout
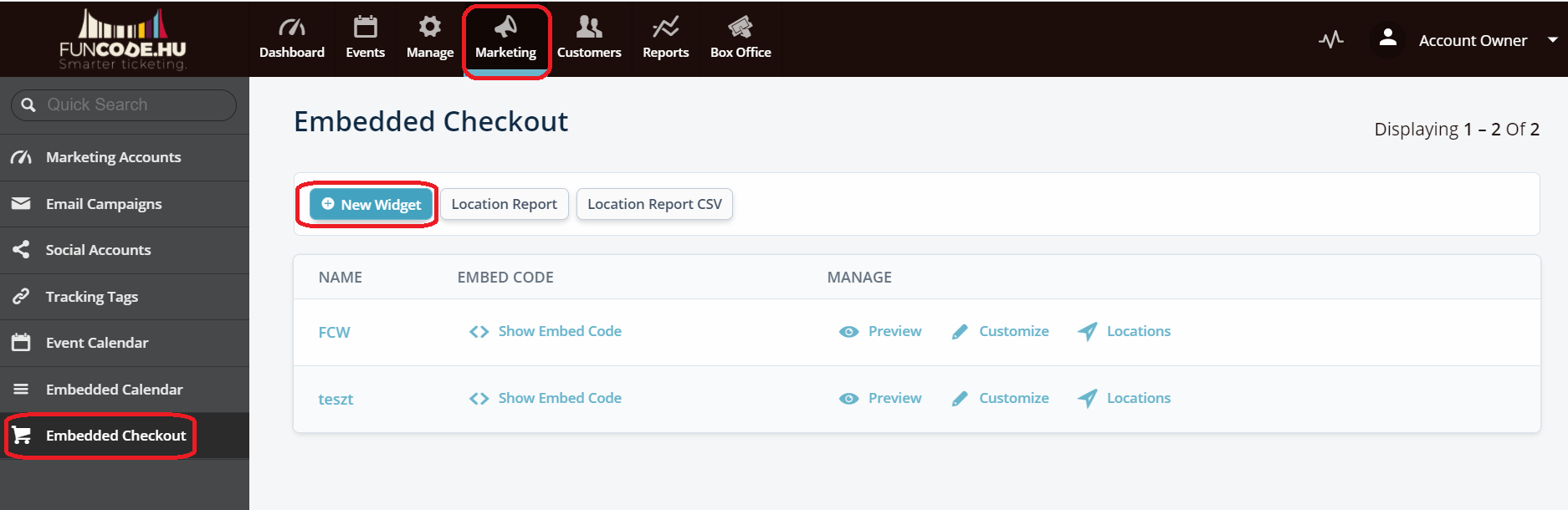
Ezen funkció használatához kattints a „Marketing” fülre, az „Embeeded Checkout” gombra, majd végül a „+New Widget” feliratra.

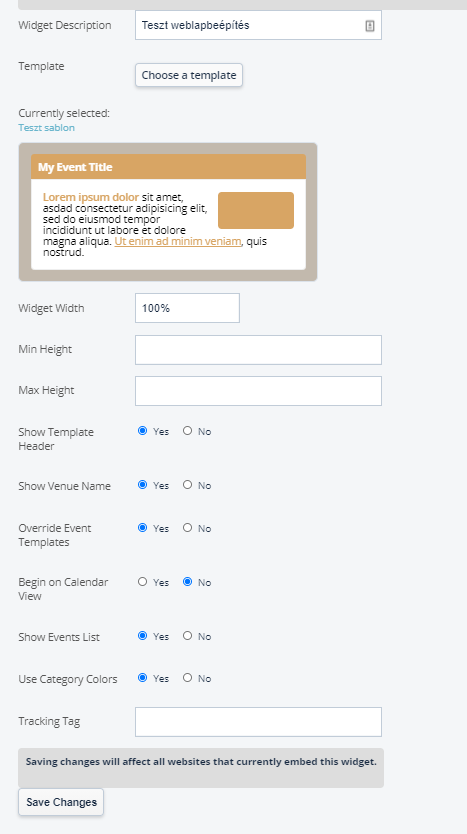
Ezután állítsuk be a sablonunkat:
- Adjunk neki egy nevet
- Állítsunk be egy sablont (lsd. Sablon készítés)
- Állítsuk be a megjelenítés nagyságát (opcionális)
- Állítsuk be az egyéb opcionális dolgokat (nevek, helyszínek elrejtése, stb.)
- „Begin On Calendar View” Ezt állítsuk át „No” -ra (Opcionális, de ajánlott, így átláthatóbb)
- Amikor végeztél kattints a „Save Changes” feliratra

Ezután a rendszer elkészíti a html. kódot, amit a weblabpa beillesztve meg is jeleníthető a beépítés.

Embedded Calendar
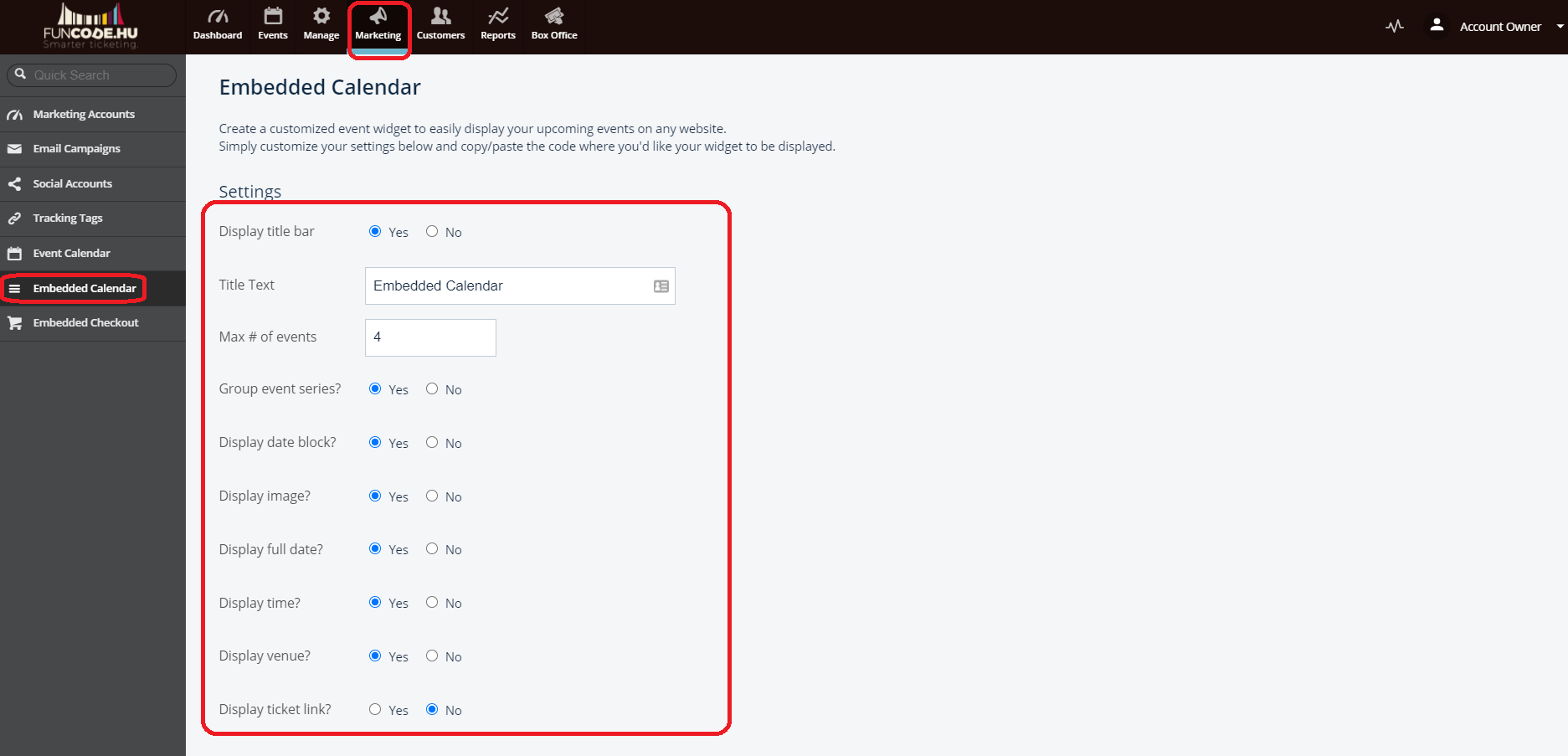
Ezen funkcióhoz kattints a „Marketing”, majd az „Embedded Calendar” feliratra.
Először adj neki egy nevet, majd finomhangold hogy mit akarsz látni, illetve hogy hány eseményt akarsz egyszerre megjeleníteni.

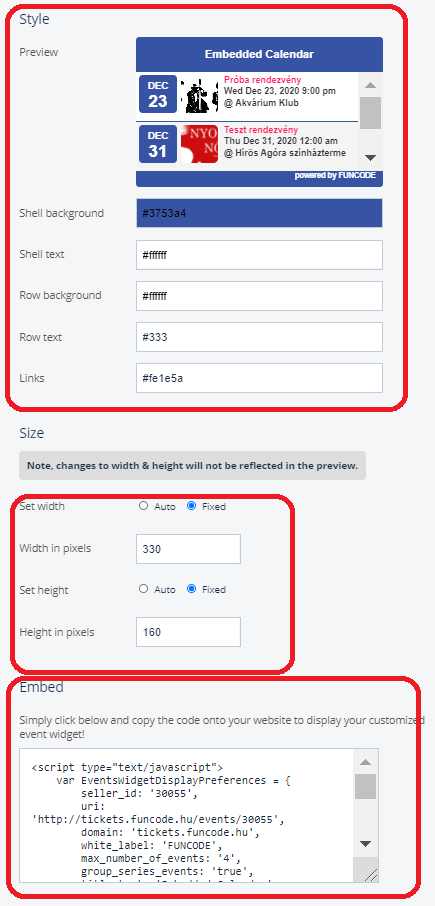
Ezután állítsd be a „Style” megjelenítés alatt milyen színeket akarsz használni.
Következő lépésként állítsd be a megjelenítés nagyságát.
Végül pedig alul látod az elkészített kódot amit bemásolva a honlapodba tudod megjeleníteni a naptár beépítést!